Recent Comments widget is very important in any blog for its success. This widget will display all the recent comments (some selected customized number of recent comments) of the blog. This widget will give the first impression to the blog visitor from the comments/feedback that the blog has from its visitors and will boosts its content value. More valuable comments the blog has, the more valuable the content will be as per the visitor’s perspective. So it’s always a good idea to add Recent Comments widget to your blog. In this post, I will explain the simplest way to add such a recent comments widget to blogger blog using Google FEEDBURNER.
Follow the below step by step approach to add Recent Comments widget to your blog.
1. Login to Google Feedburner Account. In case you don’t have an account, sign up for a free account.
Login this link: www.feedburner.com
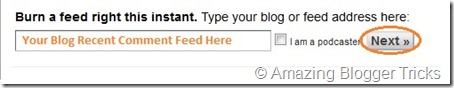
2. Insert the Comment Feed URL inside the Feedburner box displayed on the home page of your Google Feedburner Account. The Comment Feed URL for a blogger’s blog looks like the one mentioned below.
http://YOUR-BLOGGER-BLOG-NAME-HERE/feeds/comments/default
Replace your blog name in “YOUR-BLOGGER-BLOG-NAME-HERE”
3. Click “Next” to go to the next page as shown below.
4. Click “Next” to go to next page which will complete Step 1 of 2.
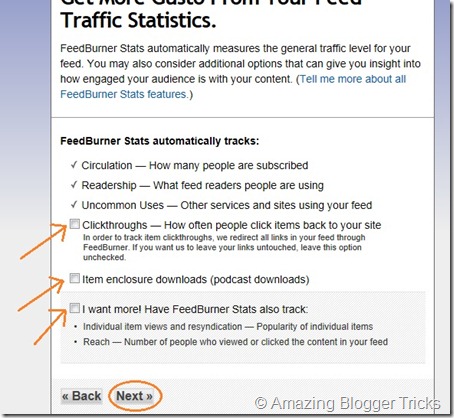
5. Step1 is completed and need to complete Step2 by clicking “Next” as highlighted above.
6. Do not check any check boxes highlighted in the above screen print. Click “Next” to finish the burn process of the recent comments feed required.
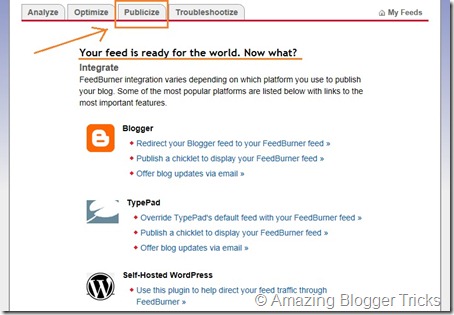
7. Now the feed is ready to use in your blog. Do not click any of the options or links available on this page except “Publicize” to get the HTML code for the burned feed.
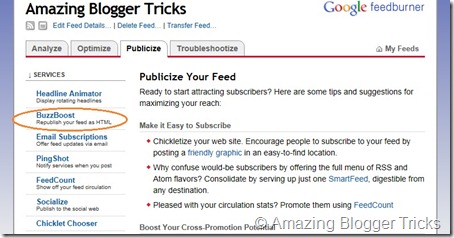
8. Select “BuzzBoost” from the list of services available as shown below. This will provide the HTML code for the recent comments feed that you have burned by the above process.
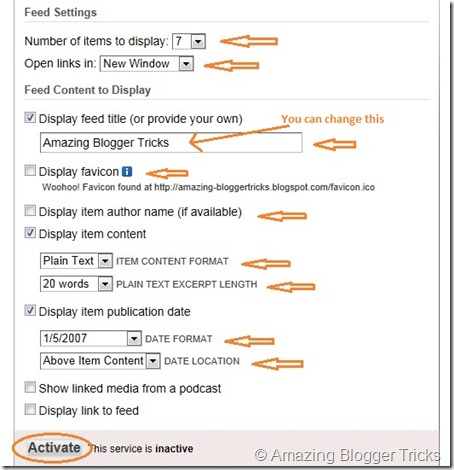
9. Provide your customized feed setting for all those highlighted.
10. Click “Activate” to activate the recent comments feed.
Copy the HTML code generated for the recent comments feed and add this to your blog as a widget by following the below approach.
- Go to: Dashboard –> Layout –> Add Gadget –> Select “HTML/JavaScript”
- Copy the HTML code and save the gadget. Move the gadget on the your blog Layout as required.
- Save the Blog Layout Arrangements.
- View blog to see the recent comments widget added to your blog. If the widget has no comments displayed, do not worry as it means your blog has no comments as of now. In that case try giving some comments to few of your posts and see if widget displays the comments.
It’s Done Guys !! … ![]() Your blog should have the recent comments widget added and working fine by now.
Your blog should have the recent comments widget added and working fine by now.
Thank you for visiting this blog .… ![]() Keep visiting for more interesting and useful blogger tricks.
Keep visiting for more interesting and useful blogger tricks.
If you like the post, take a couple of minutes to comment and share.
Your comments are most valuable and would help me come up with better posts.













THANKS! This widget will give the first impression to the blog visitor from the comments/feedback that the blog has from its visitors and will boosts its content value.
ReplyDeleteelectronic signature pad